前端工程化之风格指南
上一篇的语法规范中我们使用eslint和typescript来降低代码的错误几率,偏向程序的运行时错误,除此之外良好的代码风格会看起来整体划一,如同同一个人所写,对团队之间的协作也更有益。eslint其实也可以对风格进行限制,但我们更倾向于检查语法错误,对于风格问题可以使用其他专业工具
风格问题并不是属于错误❌,只是更好的提高团队协作效率而已,可有可无
Editorconfig
EditorConfig 是一个用于维护和定义跨不同编辑器和IDE的代码风格和格式的文件。它可以帮助团队成员在不同的编辑环境中保持一致的代码风格,减少不必要的代码格式差异和冲突
通常用来设置基本的规范如缩进形式(tab、space)、缩进大小、换行风格(lf、cr、crlf、unset)、行尾插入空格等,这样可以针对不同的编辑器和操作系统进行风格统一
首先在vscode中安装editorconfig插件:

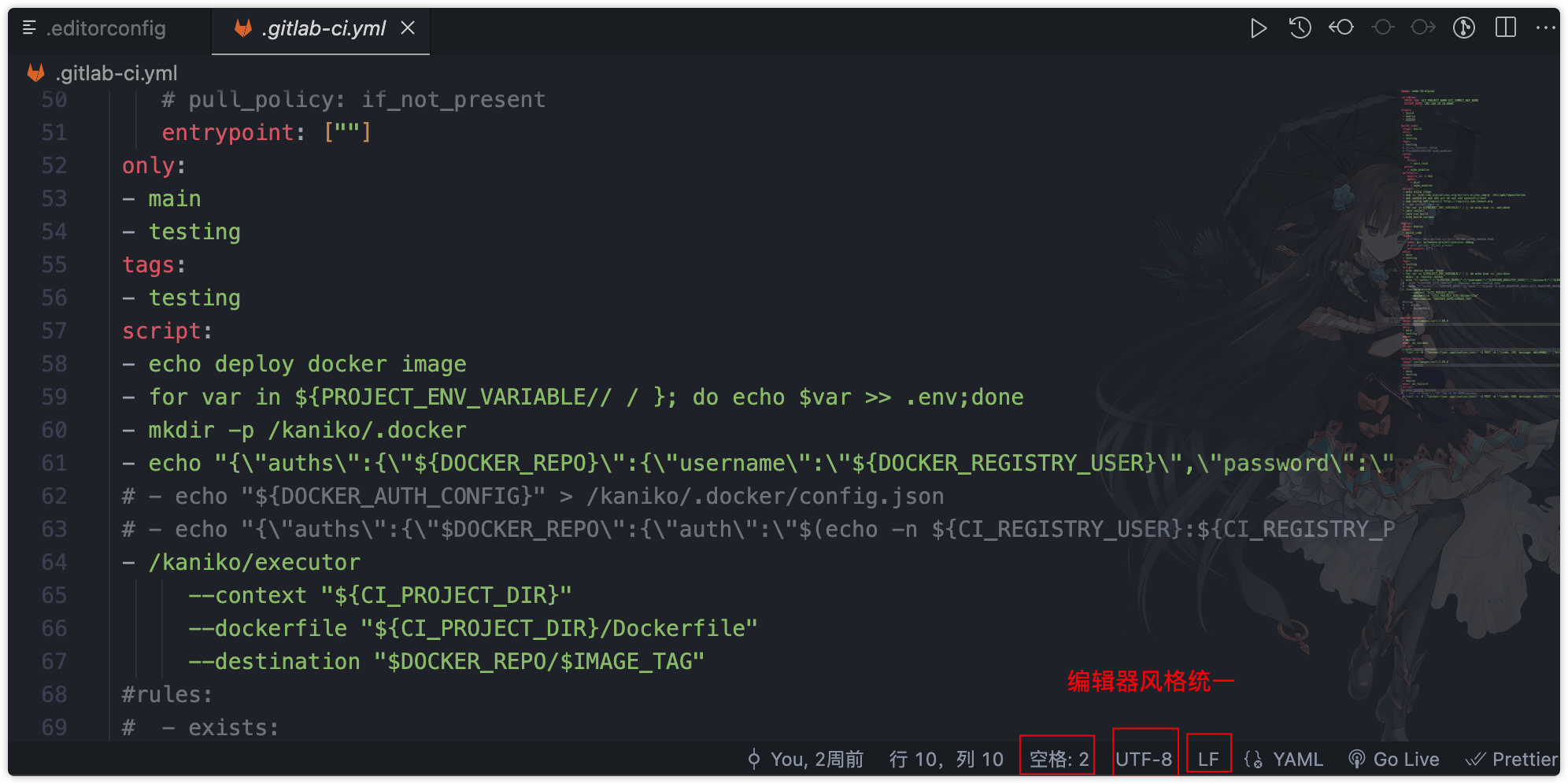
项目中根路径下新建.editorconfig文件,并将以下配置写入:
# 根文件
root = true
[*] # 针对所有文件
charset = utf-8
indent_style = space # 使用空格缩进
indent_size = 2 # 缩进大小
trim_trailing_whitespace = true # 去掉尾部空格
insert_final_newline = true # 末尾插入新行
end_of_line = lf # 换行符使用 lf
[*.md] # 针对markdown文件
trim_trailing_whitespace = false
insert_final_newline = false2
3
4
5
6
7
8
9
10
11
12
13
14
上面会对所有文件进行风格设置,然后针对markdown文件设置两个不一样的属性值,这样编辑器就会对不同的文件进行内容编写进行风格统一

Prettier
EditorConfig更注重于代码的基本格式,而对于更细致的代码样式调整则有限。而 Prettier 则是一个功能更强大的代码格式化工具,它可以自动处理代码的各种样式细节,包括缩进、空格、换行、引号、括号等;能够根据预定义的规则和配置,对代码进行自动格式化,使代码保持一致的风格。通常建议在项目中同时使用EditorConfig和Prettier,EditorConfig定义基本的代码风格规范,Prettier来自动格式化代码
配置插件
- 首先在vscode中搜索 'prettier - code formatter' 点击下载安装

- 添加prettier自动格式化配置,在vscode设置中写入以下配置:
{
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
// 其他相关配置...
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
上面针对js、ts、json、scss在保存时根据prettier规则进行格式化,你也可以继续添加你想要格式化的文件;这样编辑器的插件就配置好了
配置文件
prettier根据项目中的配置文件进行格式化,使用配置文件可以使配置和共享更加容易。prettier支持多种格式的配置文件,这里选择在项目根目录中新建文件prettier.config.js:
module.exports = {
printWidth: 120, // 每行最大长度
semi: true, // 需要分号
singleQuote: false, // 不适用单引号
endOfLine: "lf", // 换行符 lf
trailingComma: "es5", // 在多行对象和数组字面量中使用尾随逗号
requirePragma: false, // 是否仅对文件开头有格式化注释的生效,默认为false,会对所有文件进行格式化
insertPragma: false, // 是否对已经格式化的文件开头插入注释,默认false
};2
3
4
5
6
7
8
9
以上简单的配置了prettier常见的几个属性,你还可以添加其他更多配置,这样就可以对项目中的代码进行格式化了
示例
编写ts文件并将以下代码写入,保存文件即可对代码进行格式化:
const name = 'Jack'
const name = "Jack";// 单引号变双引号、添加分号
const user = {
name: "Jack",
age: 20
age: 20,// 添加 行尾逗号
}2
3
4
5
6
7
集成eslint
上面配置好prettier后如果对于不规范的格式并不会触发错误提示,顾需结合eslint进行错误提示。prettier也提供了相关的eslint插件来结合eslint使用
- 安装相关依赖:
npm install prettier eslint-plugin-prettier eslint-config-prettier -D- eslint中添加prettier配置
module.exports = {
extends: [
"plugin:prettier/recommended"
],
plugins: [
"prettier"
],
rules: {
"prettier/prettier": "error"
}
}2
3
4
5
6
7
8
9
10
11
- 调整IDE关于prettier的配置
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,// 使用eslint修复所有错误
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
}2
3
4
5
6
7
8
9
到这里就已经完成了prettier和eslint的整合,现在可以在项目中尝试写入错误格式eslint便会进行识别报错,对于可修复的保存后也会自动修复
prettierignore
prettier默认会对项目中的所有文件进行格式化,如果文件太多便会造成编辑器卡顿现象,可以配置prettier忽略的文件,减少格式化返回
新建.prettierignore文件,写入不想要文件或路径,支持 glob 规则匹配,可以当做gitignore使用:
dist
node_modules
coverage
.vscode
*/**/*.test.js
*/**/*.test.ts2
3
4
5
6
StyleLint
stylelint 是一个用于检查和强化 CSS 代码风格和一致性的工具。它可以帮助开发人员在编写 CSS 代码时遵循一致的规范和最佳实践,从而提高代码质量、可读性和可维护性
具体来说,stylelint 可以执行以下任务:
- 静态分析:检查 CSS 代码的语法和结构,捕获常见的错误和警告
- 格式化:根据预定义的风格规则自动格式化 CSS 代码,使其保持一致的缩进、换行和空格
- 规则校验:应用各种规则和约定,例如选择器命名、属性顺序、颜色格式、单位使用等,确保代码符合统一的风格和标准
stylelint类似于eslint其核心也包括插件、扩展、规则配置等,所以如果你对eslint已经熟练了,那么stylelint也没什么难度,接下来就讲讲基本使用
插件安装、配置
vscode中搜索 'stylelint' 安装插件

配置stylelint将以下配置写入vscode的配置文件中,最后点击保存重启IDE
{
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true,
},
"stylelint.validate": ["css", "less", "postcss", "scss", "vue", "sass"],// 配置检查的文件
}2
3
4
5
6
项目安装
- 安装stylelint
➜ npn install stylelint -D- 创建配置文件,stylelint同样支持 多种格式 的配置,这里创建
.stylelintrc.js:
module.exports = {
plugins: [],
extends: [],
rules: [],
}2
3
4
5
plugins
plugin让stylelint拥有处理其他自定义规则的能力,如:stylelint-prettier 让其拥有prettier的规则
module.exports = {
plugins: ["stylelint-prettier"],
rules: {
"prettier/prettier": true,
}
}2
3
4
5
6
这样对于prettier设置的格式化规则对stylelint也会生效
extends
extends用来继承其他的规则,可以使用官方或者第三方直接配置好的规则,这样降低配置复杂性:
module.exports = {
// standard 规则
"stylelint-config-standard",
// 属性顺序规则
'stylelint-config-recess-order',
// vue规则
"stylelint-config-recommended-vue",
"stylelint-config-standard-less",
// Prettier规则
"stylelint-prettier/recommended",
}2
3
4
5
6
7
8
9
10
11
使用这些规则同样需要先安装:
➜ npm install stylelint-config-standard stylelint-config-recess-order stylelint-config-recommended-vue stylelint-config-standard-less -Drules、overrides
rules、overrides用来配置具体的样式规则,其和eslint配置用法一致:
module.exports = {
rules: {
"prettier/prettier": true, // prettier插件设置
"function-url-quotes": "always", // 内置的规则
},
overrides: [
{
"files": ["**/*.less"],
"customSyntax": "postcss-less" // less文件使用postcss-less解析语法
}
],
}2
3
4
5
6
7
8
9
10
11
12
更多规则点击查看官方配置
stylelintignore
通过设置stylelintignore忽略不需要进行样式检查的文件,创建.stylelintignore文件,写入不需要格式化的文件或路径,同样支持glob语法:
.DS_Store
node_modules
dist
build
*.ts
*.woff
*.mp3
*.mp4
*.jpg2
3
4
5
6
7
8
9
脚本
eslint除了使用编辑器自动修复和格式化外,还可以使用脚本进行格式化
➜ npx stylelint "**/*.{less,vue,tsx} --fix"或者在package.json中定制脚本:
{
"scripts": {
"lint:style": "stylelint 'src/**/*.{less,vue,tsx}' --fix"
}
}2
3
4
5
CSS BEM命名约定
BEM代表 块(block),元素(element),修饰符(modifier) 在选择器中,由以下三种符号来表示扩展的关系:
- 中划线 :仅作为连字符使用,表示某个块或者某个子元素的多单词之间的连接记号。
__ 双下划线:双下划线用来连接块和块的子元素
_ 单下划线:单下划线用来描述一个块或者块的子元素的一种状态2
3
比如定义一个button:
.button {
border-radius: 4px;
width: 100px;
height: 40px;
// 描述button的不同状态
&_danger {
background: red;
}
&_success {
background: green;
}
// 描述子元素
&__icon {
...
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
更多有关BEM的规则可以参考以下文档:



