Typescript用Go重写!效率提升10倍+🚀!开发者要了解的技术趋势
2025年3月,微软宣布将TypeScript编译器及工具链迁移至Go语言,这一决策在开发者社区引发强烈震动。以TypeScript之父Anders Hejlsberg领衔的团队,通过Go语言重构实现了编译速度提升10倍、内存占用减少50%的突破性成果。这不仅标志着微软在编程语言生态上的重大战略调整,更揭示了现代软件开发中性能优化与工程实践的深层逻辑
A 10x Faster TypeScript
事情是这样的,前几天在Typescript官网查了一个配置信息,就顺便看了下官方的博客文章信息,意外发现这篇文章A 10x Faster TypeScript
文章大概是描述了微软在TypeScript编译器及工具链使用go进行部分重构测试后,展示了编译速度提升10倍、内存占用减少50%的突破性成果
文章还提到了做出此举的背后原因,并在重构前对技术语言选型进行了调研,最终选择了go。除此之外我还看了下YouTube 上的采访,并将核心内容记录在文中了,下面来看具体内容
性能对比
Typescript Go原生实现已经能够加载许多流行的TypeScript项目,包括TypeScript编译器本身。并对比tsc测试了一些流行库,下面是性能对比
| 代码库 | 代码量 | Current(tsx) | Native(Go) | 速度提升 |
|---|---|---|---|---|
| VS Code | 150万行 | 77.8s | 7.5s | 10.4x |
| Playwright | 35万行 | 11.1s | 1.1s | 10.1x |
| TypeORM | 27万行 | 17.5s | 1.3s | 13.5x |
| date-fns | 10万行 | 6.5s | 0.7s | 9.5x |
| tRPC (server + client) | 1.8万行 | 5.5s | 0.6s | 9.1x |
| rxjs (observable) | 0.2万行 | 1.1s | 0.1s | 11.0x |
官方这样解释到:采用原生本身就提升3.x倍,然后并发也会提升3.x倍,再加上其他一些性能总体接近10倍!除此之外内存可以降低50%左右
为什么要重构
首先要知道ts的编译器是ts本身实现的,这其中逃脱不了JS的魔爪,Javascript本身就不使用高密集计算,这在编译处理AST等相关大型复杂逻辑上会显得吃力。尤其是在代码量上来后,加载速度、类型提示速度会明显下降,不知道各位在工作中有没有遇到过,编辑器打开都会转半天
同时这也是社区开发者最关心的问题,因此官方也宣布将TypeScript编译器及工具链迁移至Go语言
Typescript规划进展
官方以Corsa 作为项目代号进行go重构,整个项目都放在 typescript-go新仓库 中
目前Typescript的最新版本为5.8.2,官方宣布老版本会持续更新到6.x,并会在6.x版本中进行提示一些后续警告信息,以告诉开发者后续的go版本中可能有稍微的兼容性等等
go版本会在7.x版本中发布,目前基于go的Typescript编译器(类似于tsc)快完成了,并计划2025年春末或夏初推出预览版,2025年末将会完成重构的所有工作,可能还会发布重构后的版本
为什么是Go
为什么是Go而不是Rust❓❓
我们知道Typescript的发布到现在已经有很多代码库了,体量已经是非常大了,如果使用其他语言重构可能就会产生兼容性问题,如果选择的不合理会造成很多错误,这无疑是一种灾难
最可靠的方案是迁移现有代码库。而现有代码库有一些基本假设,其中之一就是 依赖自动垃圾回收。这个前提基本上就排除了 Rust,因为 Rust 没有自动 GC
在 Rust 中,你可以使用手动内存管理、引用计数等方式,但 Rust 对数据结构的所有权管理非常严格,尤其是禁止循环数据结构。而我们现有的代码库中,循环数据结构无处不在,比如:
- AST既有子节点指向父节点,也有父节点指向子节点
- 类型系统 也是高度递归的,存在大量循环引用
- 等等...
而相比Go学习曲线显然比 Rust 低得多,基本大部分开发者2周就可以上手,并且它们的代码结构其实很相似,这也是 Go 的一个巨大优势
| 评估维度 | Go优势 | Rust/C#短板 |
|---|---|---|
| 内存管理 | 自动GC避免手动内存管理,适配TypeScript编译器复杂对象图 | Rust无GC需处理生命周期,C#托管堆开销大 |
| 代码迁移 | 结构语法与TypeScript相似度达70%,支持逐文件移植 | Rust所有权模型导致架构颠覆性改变 |
| 并发模型 | Goroutine轻量级并发处理数万AST节点遍历 | async/await模式引入额外复杂度 |
| 工具链成熟度 | 编译速度<1秒,标准库覆盖网络/文本处理等编译器基础需求 | C#跨平台工具链调试体验待优化 |
| 生态兼容性 | 通过cgo轻松集成JavaScript引擎,支持渐进式迁移 | Rust与JS互操作需复杂FFI封装 |
工具链技术趋势
放眼当下很多原来由JS写的编译器或者其他打包工具等工具链,在体量上来后或现代开发诉求后都慢慢转向了原生
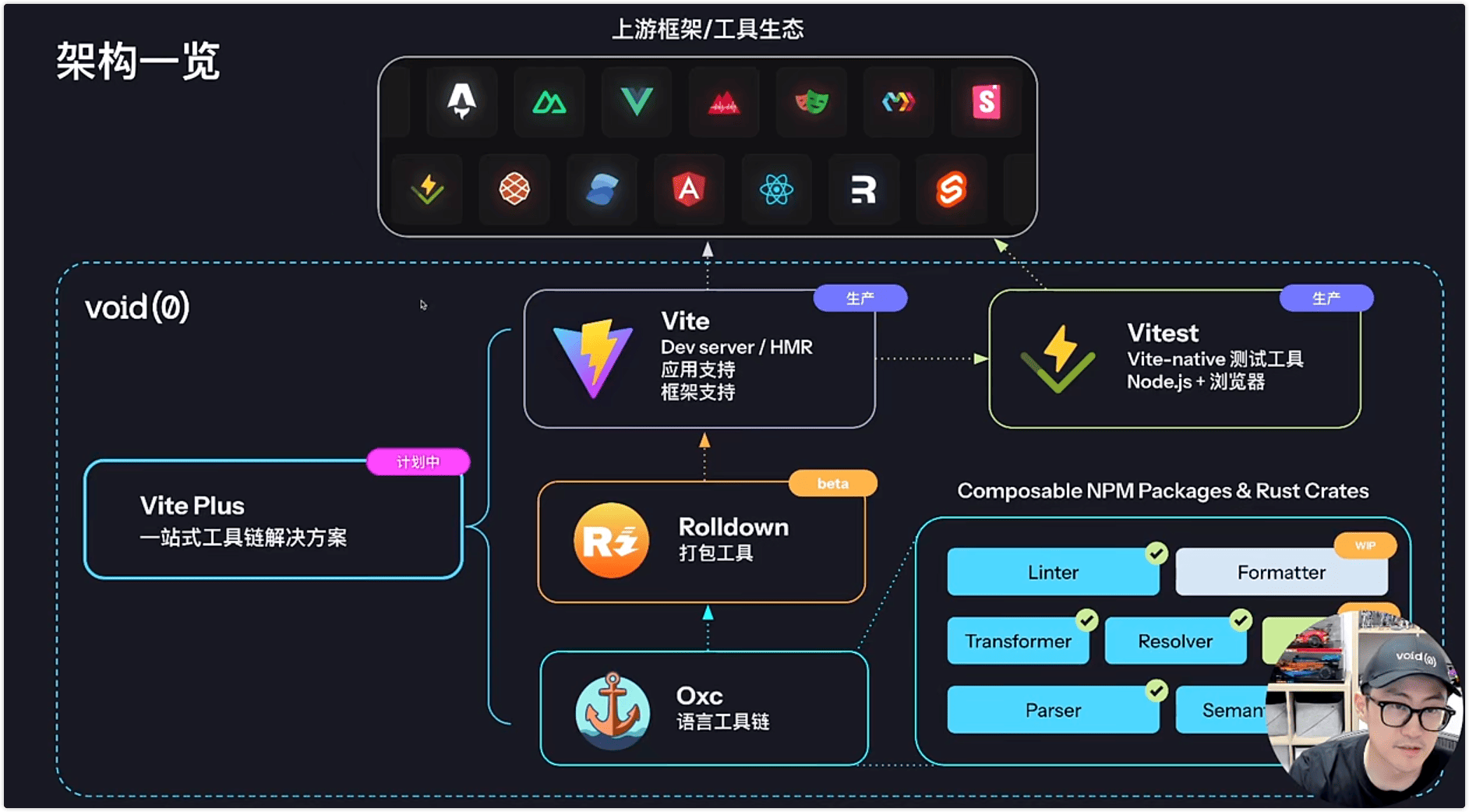
在本届(19)的D2终端技术大会上,尤雨溪也介绍了当前前端的一些痛点现状、以及如何根治这些问题

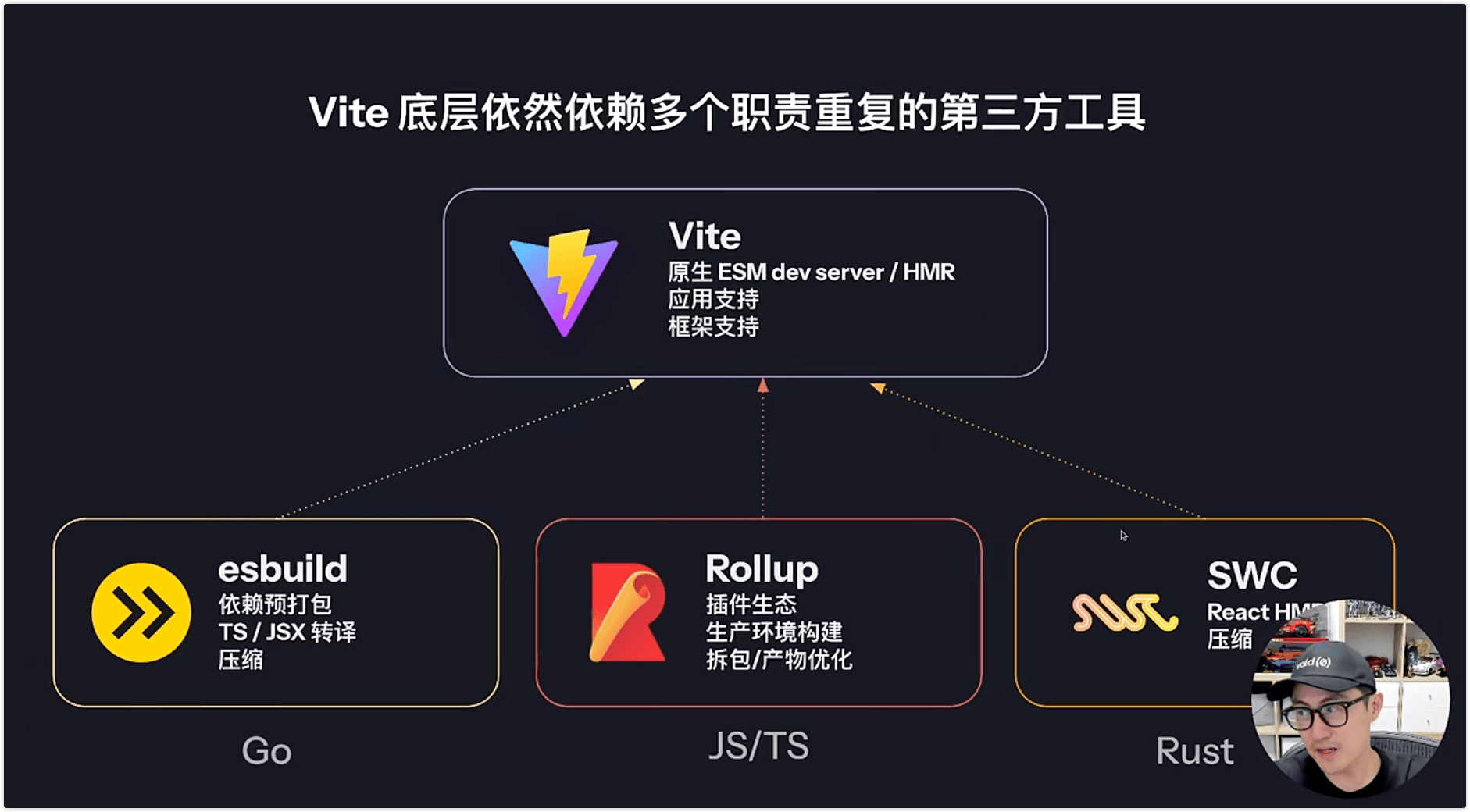
我们知道vite由于开发环境和生成环境的不一致可能会导致一定的兼容性问题,核心问题还是开发环境使用esbuild进预打包,生产环境使用rollup进行打包造成的差异

并且esbuild使用go开发的开发环境体验会很好,但生产环境打包使用rollup还是基于JS开发的,效率会明显下降很多
前端开发的工具链太多太多,从:gulp、webpack、vite、eslint、prettier等等,碎片化太严重,当然不得不说前端技术发展很迅速,但对于开发者来说完全掌握他们的成本也成了陡峭曲线上升的趋势。所以尤雨溪提出了统一工具链的想法,比如提议的:Rust写的Oxc工具链、弥补Vite不足的Rolldown等等
除此之外还有很多转原生的工具,如:
- 基于Go的esbuild
- 考虑webpack性能不足后,基于Rust开发的Rspack
- 基于Rust的swc对比Babel编译提升不少
- 密集任务性能好、安全可靠的WebAssembly,也都推荐使用Rust、Go进行编译开发
展望未来
虽然JavaScript以其灵活性可以快速实现很多功能,但在性能方面相较于原生语言还是略显逊色。作为开发者推荐学习Rust、Go,学习他们不会很难也不会花很长时间



