防止JS调试?逆天,防不胜防!
尽管有多种工具和技术可以帮助防止JavaScript代码被随意访问和调试,但很多开发者仍然面临如何有效实施这些防护措施的挑战。本文将深入探讨几种常见的防护方法,包括代码混淆、加密技术以及代码分割等,并提供实际操作建议
无论您是个人开发者还是企业开发团队,通过了解和应用这些策略,您可以更好地保护自己的知识产权,防止竞争对手窃取您的技术成果
小贴士
前端防止源码调试只能增加调试难度,但无法从根上保护技术成果,必要时添加知识产权法律说明
文章中涉及到的代码示例你都可以从 这里查看 ,若对你有用还望点赞支持
代码混淆
代码混淆(Code Obfuscation)是一种通过改写源代码使其难以被人类理解的技术。这种技术不会影响代码的功能和执行结果,但会增加代码的复杂性,使得他人难以阅读、理解和反编译代码
假设这是源码:
class App {
constructor() {
console.log("App");
}
render(target) {
console.log(target);
}
}2
3
4
5
6
7
8
9
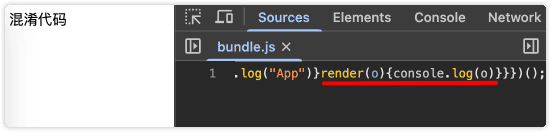
然后在打包时进行代码混淆压缩,目前很多构建工具如webpack、vite等都支持
(()=>{"use strict";new class{constructor(){console.log("App")}render(o){console.log(o)}}})();代码混淆将一些变量、命名修改后在一定程度上增加他人的反编译难度

无限Debug
上面对于小白来说可能就比较困难了,但对于一些老司机来说,反编译还是能破解的。那么可以尝试禁止掉用户打开控制台进行调试
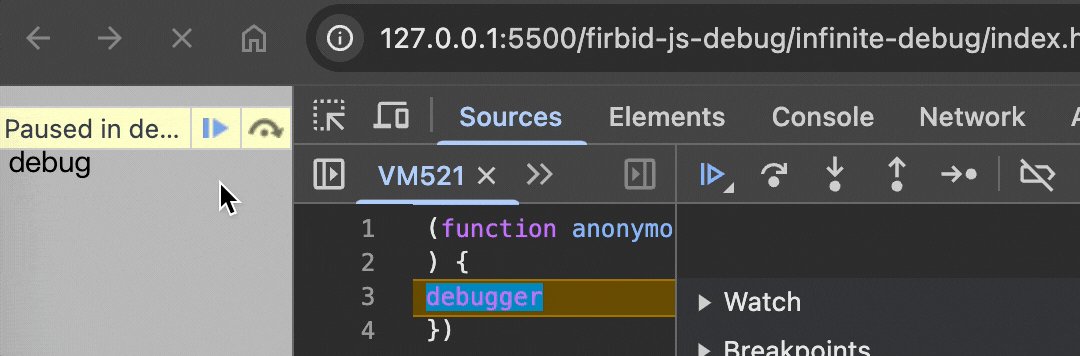
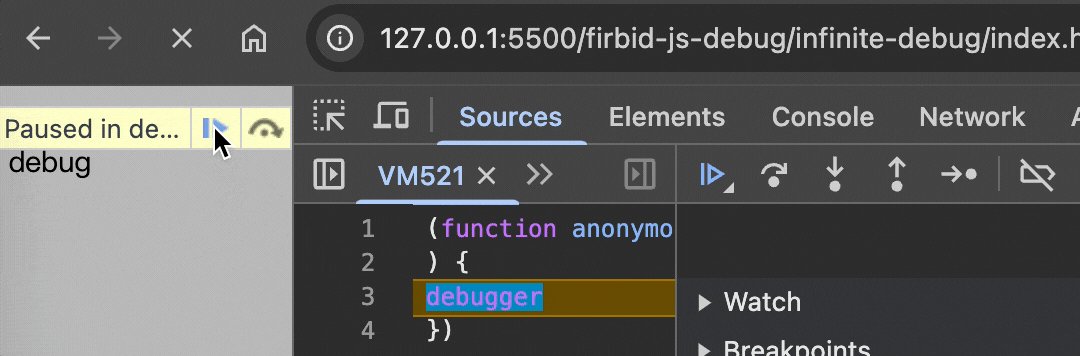
setInterval(() => Function('debugger')());Function构造器每次生成一个新的文件来执行

但此类方式并不是有效的,如果用户选中跳过debugger按钮,就不会有任何作用

打开空白页
此类方式只是对上述方式的一种组合版,但归根到底还是无法解决用户选中跳过debugger按钮的情况
setInterval(() => {
Function('debugger')();
Function(`if (window.outerHeight - window.innerHeight > 200 || window.outerWidth - window.innerWidth > 200) {
window.open('about:blank', "_self");
}`)();
});2
3
4
5
6
7
用户打开控制台后直接让页面显示为空

Override/Proxy
要知道前端页面的显示本来就是要将源码暴露给客户端的,即使你在页面中做好再多的反调试手段,用户都可以通过Override技术或者代理抓包等技术修改源码绕过你做的反调试手段
WebAssembly方案
WebAssembly(简称 WASM)是一种用于在网页中运行高效代码的二进制格式。它允许开发者将其他语言(如 C++、Rust 等)编译为 WebAssembly 模块,并在浏览器或其他支持 WASM 的环境中执行。WASM 具备接近原生代码的性能,非常适合需要高性能计算的任务
我们也可是使用wasm来编写核心逻辑,使其打包成二进制,增加用户逆向破解难度
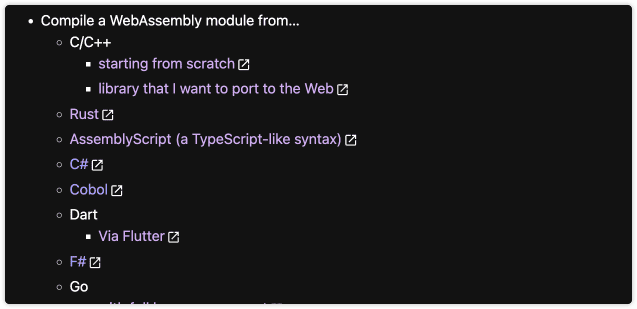
编译wasm模块有很多种方式

这里使用C++ docker环境来编译:
docker pull emscripten/emsdk现在创建一个C++文件:
#include <stdio.h>
#include <emscripten/emscripten.h>
int main() {
printf("Hello World\n");
return 0;
}
#ifdef __cplusplus
#define EXTERN extern "C"
#else
#define EXTERN
#endif
// 暴露出去的函数
EXTERN EMSCRIPTEN_KEEPALIVE void myFunction(int argc, char ** argv) {
printf("MyFunction Called\n");
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
打开终端编译:
docker run \
--rm \
-v $(pwd):/src \
-u $(id -u):$(id -g) \
emscripten/emsdk \
emcc main.cpp -o main.js -s "EXPORTED_RUNTIME_METHODS=['ccall']"
# 输出
cache:INFO: generating system asset: symbol_lists/b36156d42b77679a70428173483adfab79bec16b.json... (this will be cached in "xxx" for subsequent builds)
cache:INFO: - ok2
3
4
5
6
7
8
9
10
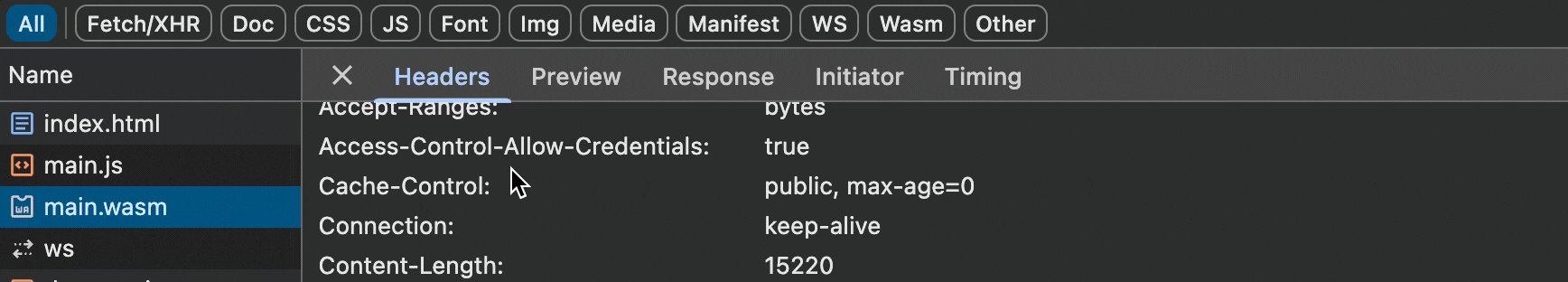
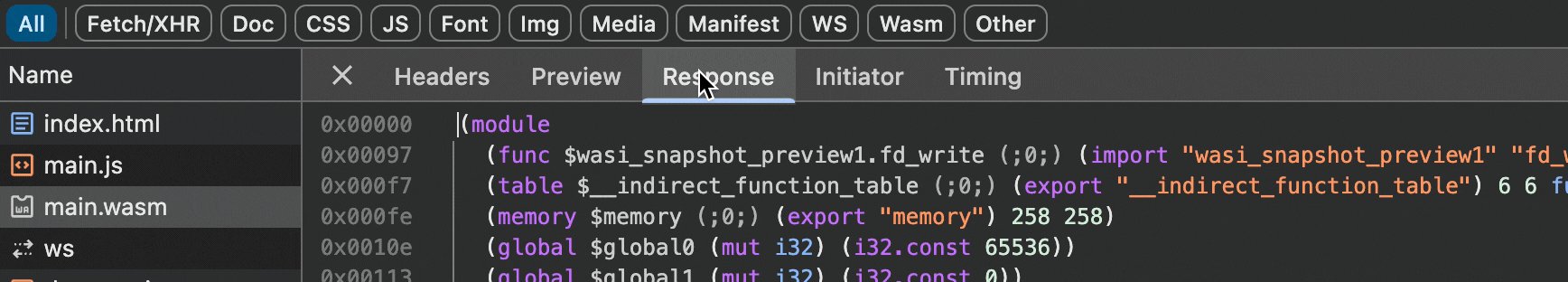
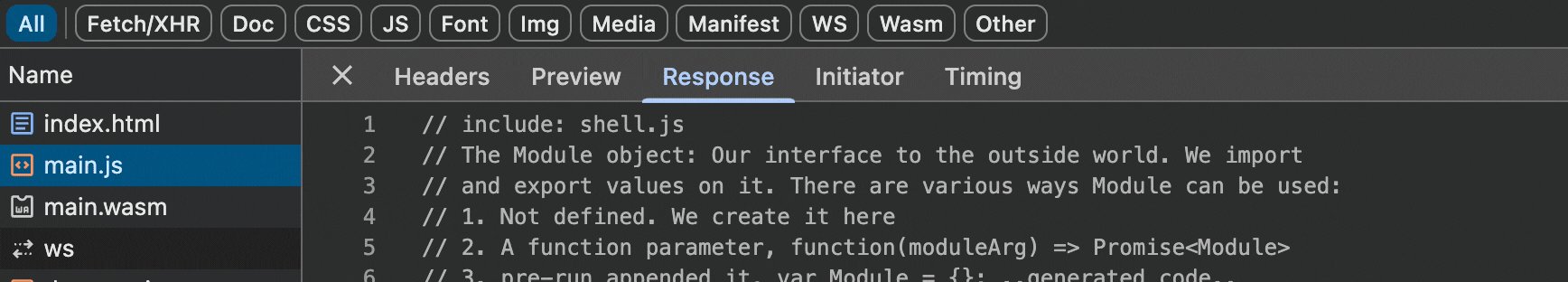
编译后生成main.js文件,打开HTML:
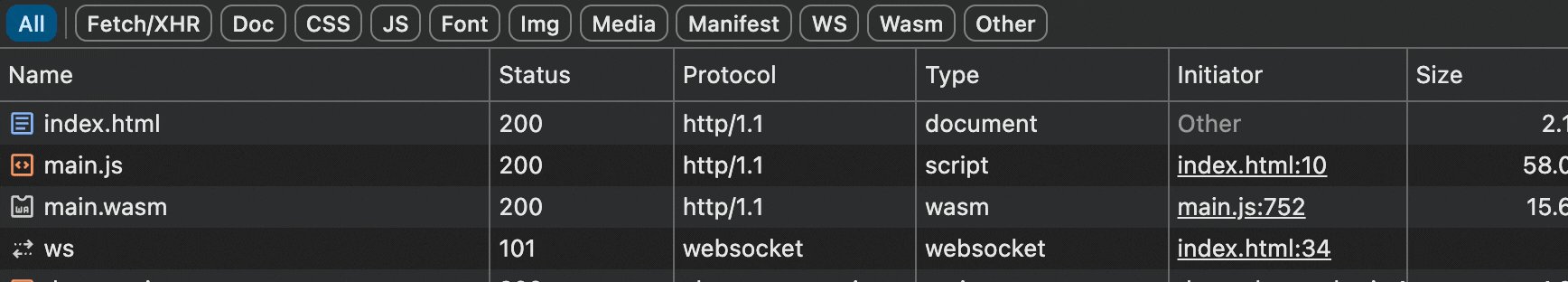
<script src="main.js"></script>页面加载时会自动加载对应的wasm文件

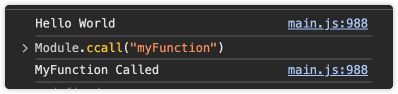
在控制台使用wasm中的myFunction方法:

wasm还有很多使用方式,这里不详细展开
当然使用wasm技术必然也有破解方案,只是对于普通人来说难度比较大而已
版权警告
最有效的还是在源码说插入版权说明,或者在控制台中打印相关版权信息,比如:
本软件及其所有相关代码、文档和技术均为我方独立开发的成果,享有全部知识产权。
任何未经授权的复制、使用、修改、改编、翻译或分发行为均构成侵权。
版权所有者保留一切法律权利,并将依法追究侵权者的法律责任。2
3
总结
JS代码由于其运行环境的特性,无法实现对源码的完全保护。开发者应通过混淆、加密等技术手段增加调试难度,并注重保护核心逻辑和数据。同时,结合法律手段和技术措施,可以有效防止未经授权的使用和分发,从而全面维护知识产权



