关于DOMParser、XMLSerializer、createTreeWalker使用
DOMParser
DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document。
你可以使用XMLSerializer 接口执行相反的操作 - 将DOM树转换为XML或HTML源。
对于HTML文档,您还可以通过设置 Element.innerHTML 和outerHTML 属性的值,将部分 DOM 替换为从HTML构建的新 DOM 树。还可以读取这些属性以获取对应于相应 DOM 子树的 HTML 片段
语法
js
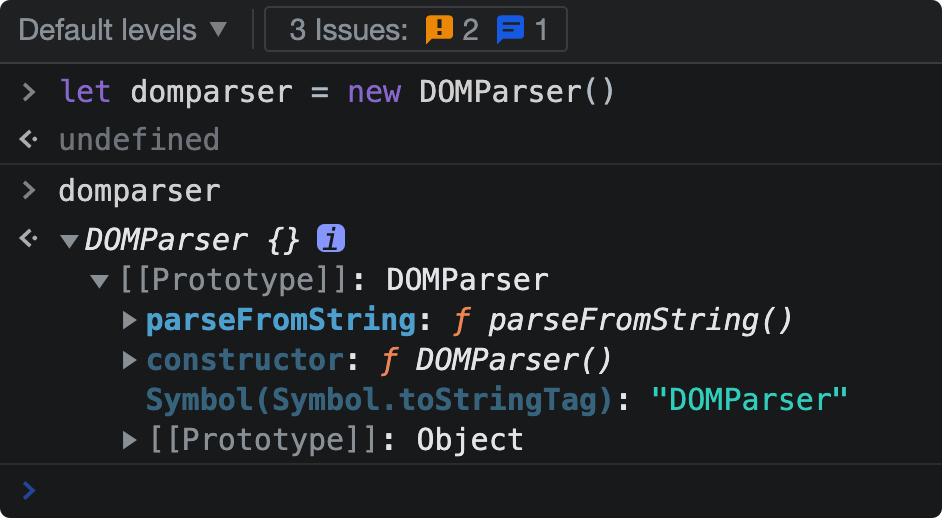
let domparser = new DOMParser();1
domparser是个DOMParser对象 
方法
domparser对象拥有一个parseFromString的方法,使用如下:
js
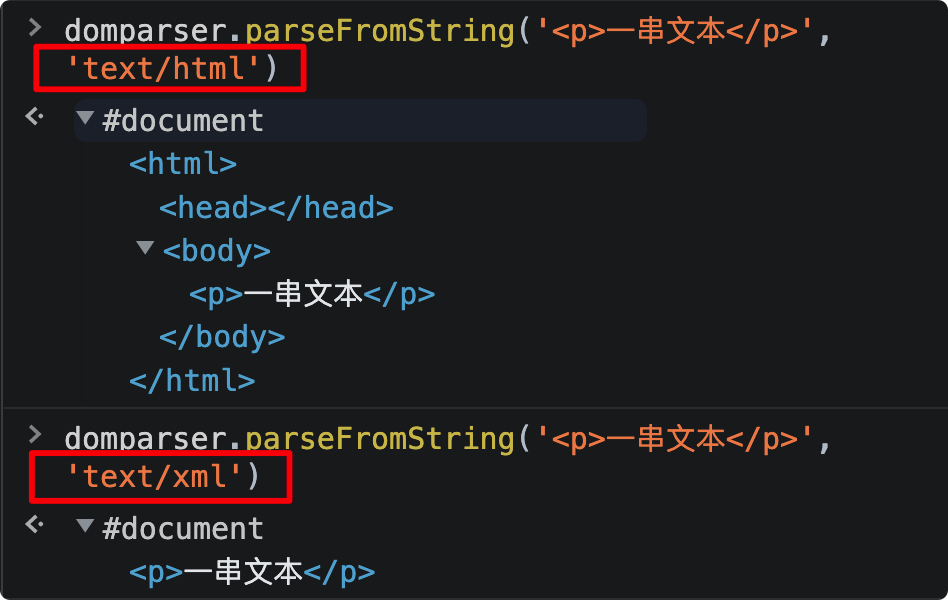
let doc = domparser.parseFromString(string, mimeType);1
返回值基于 mimeType 参数,返回 Document 或 XMLDocument 或其他文档类型。
parseFromString的参数解释:
- string:要解析的 DOMString。它必须包含 HTML、xml、xhtml+xml 或 svg 文档。
- mimeType:表示解析的文档类型,支持下表这些参数值 |mimeType|返回文档类型| |--|--| |text/html|Document| |text/xml|XMLDocument| |application/xml|XMLDocument| |application/xhtml+xml|XMLDocument| |image/xvg+xml|XMLDocument|
其中Document文档类型是会自动包含<html>和<body>标签的,而XMLDocument文档类型则不会主动添加<html>和<body>等标签
例子: 
错误处理
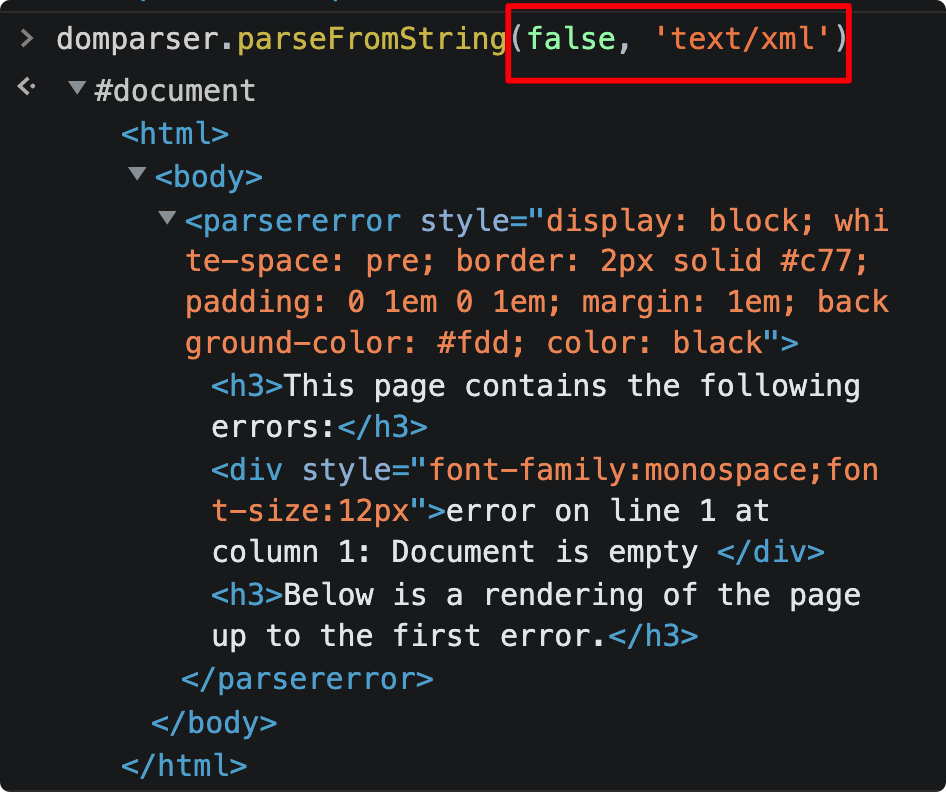
当DOMParser对象按指定的mimeType解析错误时,不会抛出任何异常,而是会返回一个给定的错误文档:
xml
<parsererror xmlns="http://www.mozilla.org/newlayout/xml/parsererror.xml">
(error description)
<sourcetext>(a snippet of the source XML)</sourcetext>
</parsererror>1
2
3
4
2
3
4

XMLSerializer
XMLSerializer接口提供serializeToString() (en-US) 方法来构建一个代表 DOM 树的XML字符串。
语法
js
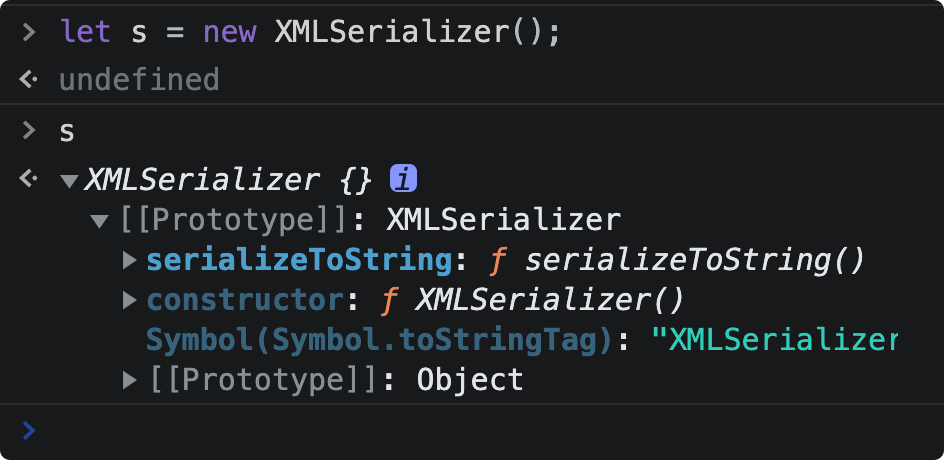
let s = new XMLSerializer();1
s是个XMLSerializer对象 
方法
XMLSerializer对象拥有一个serializeToString的方法,使用如下:
js
const str = s.serializeToString(document);1
返回值是DOMString类型
serializeToString的参数解释:
- document: 是一个dom节点
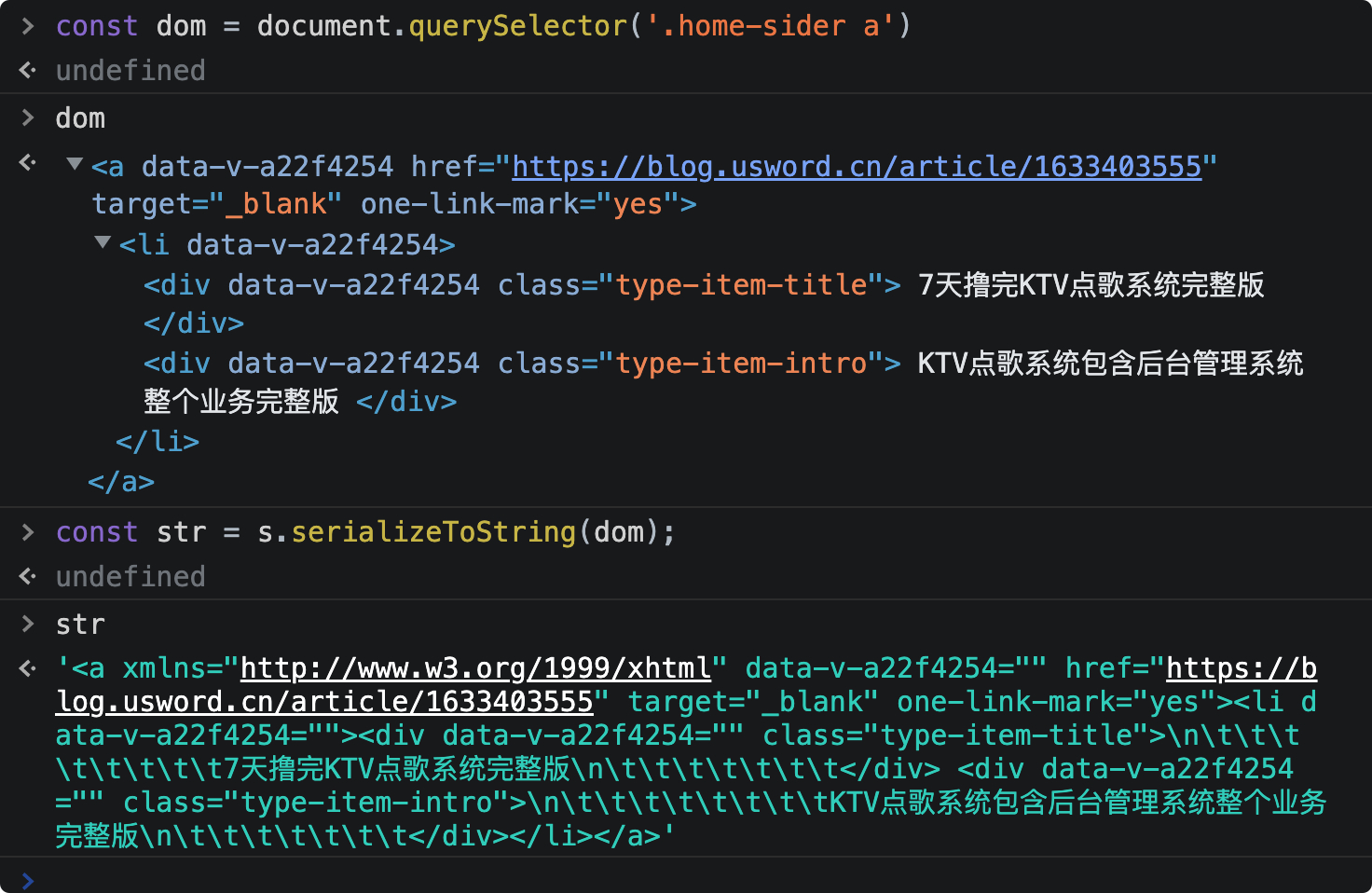
例子: 
和outerHTML区别
serializeToString方法和outerHTML有些类似,但还是有所区别,主要有有下面两个:
- outerHTML只能作用在Element元素上,但是不能是其他节点类型,例如文本节点,注释节点之类。但是serializeToString()方法适用于任意节点类型。包括: |节点类型|释义| |--|--| |DocumentType|文档类型| |Document|文档| |DocumentFragment|文档片段| |Element|元素| |Comment|注释节点| |Text|文本节点| |ProcessingInstruction|处理指令| |Attr|属性节点|
serializeToString方法会给根元素自动增加xmlns命名空间,如上图



